改装、改装、また改装。
前回の動画から既に2ヶ月、実はまだ小町屋周辺の風景には手を付けていません。・・・ならば今まで何をしていたのかをこちらでご報告。今回は大きな画面でご覧の方にディテールが伝わるよう、いつもより大きいサイズ(1600x1000)のスクリーンショットを掲載しました。小さい画面でご覧の方は、ブラウザが縮小表示してくれるかな?  まずは線路周りの基本的な部分を総合的に見直しました。前回の動画でも少しお話ししましたが、線路図によって得られた正確な線形情報に加え、取材にて判明したキロポスト、風景との位置関係をできるだけ再現。現状ではBVEのレールが25mきざみですので~12.5mの誤差は発生しますが、まず問題のないレベルでしょう。 次に、画面上では勾配の感覚が掴みにくいうえBVE4では補助的な表示機能もありませんので、勾配標に実際の数値を入れるようにしました。延伸予定区間に必要な分も含め、作った勾配標は実に81種類。 それから以前より気になっていた線路・築堤のオブジェクトを総入替しました。従来のモノはOpenBVEで全方向から見ることも考慮し、「どの角度から見ても破綻しないが、どの角度から見てもそれなり」という作りでした。しかし、あくまで運転がメインのBVEですから、運転台から見た状態で一番それらしく見える方が良いかと割り切りました。おかげで枕木やバラストの立体感は以前の比ではありません。また従来は枕木とバラストをクッキリ色分けして「線路らしさ」を重視した表現にしていましたが、今回はリアルかつより自然に見えるように、また周囲の景色とシームレスに融合するよう心がけて調整しました。 築堤の改良にあわせて、線路際の雑草も作り込みました。標識が草に埋もれて見えにくくなってるのが良い感じです。まだバリエーションも少なくいささか単調ですが今は仮置き、こうしうた「繰り返しオブジェクト」の類はBVE5対応時に本気出します。
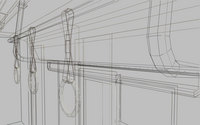
まずは線路周りの基本的な部分を総合的に見直しました。前回の動画でも少しお話ししましたが、線路図によって得られた正確な線形情報に加え、取材にて判明したキロポスト、風景との位置関係をできるだけ再現。現状ではBVEのレールが25mきざみですので~12.5mの誤差は発生しますが、まず問題のないレベルでしょう。 次に、画面上では勾配の感覚が掴みにくいうえBVE4では補助的な表示機能もありませんので、勾配標に実際の数値を入れるようにしました。延伸予定区間に必要な分も含め、作った勾配標は実に81種類。 それから以前より気になっていた線路・築堤のオブジェクトを総入替しました。従来のモノはOpenBVEで全方向から見ることも考慮し、「どの角度から見ても破綻しないが、どの角度から見てもそれなり」という作りでした。しかし、あくまで運転がメインのBVEですから、運転台から見た状態で一番それらしく見える方が良いかと割り切りました。おかげで枕木やバラストの立体感は以前の比ではありません。また従来は枕木とバラストをクッキリ色分けして「線路らしさ」を重視した表現にしていましたが、今回はリアルかつより自然に見えるように、また周囲の景色とシームレスに融合するよう心がけて調整しました。 築堤の改良にあわせて、線路際の雑草も作り込みました。標識が草に埋もれて見えにくくなってるのが良い感じです。まだバリエーションも少なくいささか単調ですが今は仮置き、こうしうた「繰り返しオブジェクト」の類はBVE5対応時に本気出します。  これも動画内で触れましたが、一部建築物のテクスチャを実写化しています。撮り貯めた実物の写真からテクスチャを起こしていますが、さすがにリアル、かつ作るのが楽です。これまでのようにCGで一から描き起こそうすると、影や汚れの質感表現に時間を取られるのです。 とはいえ実写には実写の苦労もあります。影の方向がBVE内とは違ってそのまま使えなかったり、手前に写り込んだ障害物を消す作業が必要だったり、曇天時や夕方に撮った写真は色合いの調整が難しい・・・などなど。 テクスチャ解像度は高めに設定していますが、本家BVEでは全てのテクスチャをメモリ上に読み込んでいるのか、全体の容量が大きすぎると動かなくなります。対してOpenBVEでは描画中のテクスチャのみ随時読み込んでいるようで、メガ単位のテクスチャをバンバン使っても平気で描画してくれます。 ちなみにこの伊那福岡のセメント工場、周辺の道路や住宅、踏切や場内信号機との位置関係は少し間違いがあるので後日修正予定。今はツッコミ不可でお願いします。
これも動画内で触れましたが、一部建築物のテクスチャを実写化しています。撮り貯めた実物の写真からテクスチャを起こしていますが、さすがにリアル、かつ作るのが楽です。これまでのようにCGで一から描き起こそうすると、影や汚れの質感表現に時間を取られるのです。 とはいえ実写には実写の苦労もあります。影の方向がBVE内とは違ってそのまま使えなかったり、手前に写り込んだ障害物を消す作業が必要だったり、曇天時や夕方に撮った写真は色合いの調整が難しい・・・などなど。 テクスチャ解像度は高めに設定していますが、本家BVEでは全てのテクスチャをメモリ上に読み込んでいるのか、全体の容量が大きすぎると動かなくなります。対してOpenBVEでは描画中のテクスチャのみ随時読み込んでいるようで、メガ単位のテクスチャをバンバン使っても平気で描画してくれます。 ちなみにこの伊那福岡のセメント工場、周辺の道路や住宅、踏切や場内信号機との位置関係は少し間違いがあるので後日修正予定。今はツッコミ不可でお願いします。  BVEの飯田線といえば七久保駅が起点というイメージですので自ずと力が入るところですが、まだ途中ではあるものの七久保らしさがかなり出てきました。下のスクリーンショット集にある初期のものと比較してみると、各種建物や旧貨物ホームのリアル化(分岐器周辺の建築限界によるエグリも再現)、作業側線の線形見直し、沿線電話機・入換信号機・インピーダンスボンド(少し大きすぎたかも)・列停標識の配置などなど・・・。標識類があれば雰囲気ぐんと良くなりますので、全線にわたってもっと色々配置していこうと思います。他の作者様のデータを運転しているといつも思うのですが、グリーンマットの路線データでも、そのあたりの再現度が高いと飽きずに運転できますし、なによりも説得力がありますね。 ◆2010/2/22追記 L型停目のポール・ホーム端の柵の作り直し、一部架線柱の精密化が進みましたので、画像を入れ替えました。下に書いた複線間隔の修正と、それに伴う調整が終わればほぼ完成かな。
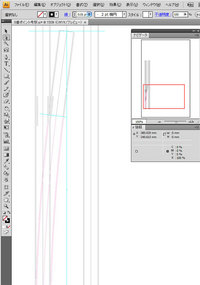
BVEの飯田線といえば七久保駅が起点というイメージですので自ずと力が入るところですが、まだ途中ではあるものの七久保らしさがかなり出てきました。下のスクリーンショット集にある初期のものと比較してみると、各種建物や旧貨物ホームのリアル化(分岐器周辺の建築限界によるエグリも再現)、作業側線の線形見直し、沿線電話機・入換信号機・インピーダンスボンド(少し大きすぎたかも)・列停標識の配置などなど・・・。標識類があれば雰囲気ぐんと良くなりますので、全線にわたってもっと色々配置していこうと思います。他の作者様のデータを運転しているといつも思うのですが、グリーンマットの路線データでも、そのあたりの再現度が高いと飽きずに運転できますし、なによりも説得力がありますね。 ◆2010/2/22追記 L型停目のポール・ホーム端の柵の作り直し、一部架線柱の精密化が進みましたので、画像を入れ替えました。下に書いた複線間隔の修正と、それに伴う調整が終わればほぼ完成かな。  線路のオブジェクトはカーブレール含め置き換えましたが、ポイントだけは従来のまま放置していたので根本から作り直しています。これまでのモノはカーブレールの流用で作ったデータでしたが、、分岐側のフログから先も曲線を描いたため不自然なSカーブができてしまうのが不満でした。線路の総入換を良い機会として、真面目に8番ポイントを作ってみることにしました。 CADソフトは持っていませんので、Adobe Illustratorで図を描いていきますが、描画範囲の限界で実寸では収まりませんでしたので、1/10スケールで描いています(右の画像参照)。 まずは基準となる25m直線を引き、右隣に他線を引きます。現状のデータでは複線間隔が5mに設定されていましたが、広すぎるように感じるので標準的な3.8mに修正し、また両線の中間にガイドラインを一本引きます。 次に分岐側のフログから先の直線部分を引きますが、8番ポイントは8m進んだ時に1m横に分岐するので、計算すると分岐角は7.15度。複製した自線を 7.15度回転させ、先端を中央のガイドラインに合わせて配置します。そして自線と交差するところがフログになりますので、そこから手前は削除。 最後に自線とフログまでを適度な曲線(きつすぎても緩すぎてもラインが破綻するので試行錯誤)で結べば大まかなラインはできあがり。これが厳密にリアルなのかどうかはわかりませんが、とりあえず誰が見てもリアルに“見える”ポイントは出来ると思います。 今はガードレールなどの位置調整をしているところで、次にトングを開通方向毎に料理してやれば完成です。Illustratorはカーソルの座標を数値で表示してくれるので、これを元にCSVを手入力していくことになります。曲線部分は全体の2/3程度ですので、10分割もすれば完全な曲線に見えるでしょう。 問題はテクスチャかな・・・。これも実物写真をベースに作ることになりますが、各レールとの位置合わせが難しいうえ、影や凹凸の方向は固定されているため前・後・左・右それぞれにテクスチャを用意しなくてはいけません。先は長い・・・。
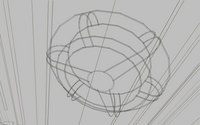
線路のオブジェクトはカーブレール含め置き換えましたが、ポイントだけは従来のまま放置していたので根本から作り直しています。これまでのモノはカーブレールの流用で作ったデータでしたが、、分岐側のフログから先も曲線を描いたため不自然なSカーブができてしまうのが不満でした。線路の総入換を良い機会として、真面目に8番ポイントを作ってみることにしました。 CADソフトは持っていませんので、Adobe Illustratorで図を描いていきますが、描画範囲の限界で実寸では収まりませんでしたので、1/10スケールで描いています(右の画像参照)。 まずは基準となる25m直線を引き、右隣に他線を引きます。現状のデータでは複線間隔が5mに設定されていましたが、広すぎるように感じるので標準的な3.8mに修正し、また両線の中間にガイドラインを一本引きます。 次に分岐側のフログから先の直線部分を引きますが、8番ポイントは8m進んだ時に1m横に分岐するので、計算すると分岐角は7.15度。複製した自線を 7.15度回転させ、先端を中央のガイドラインに合わせて配置します。そして自線と交差するところがフログになりますので、そこから手前は削除。 最後に自線とフログまでを適度な曲線(きつすぎても緩すぎてもラインが破綻するので試行錯誤)で結べば大まかなラインはできあがり。これが厳密にリアルなのかどうかはわかりませんが、とりあえず誰が見てもリアルに“見える”ポイントは出来ると思います。 今はガードレールなどの位置調整をしているところで、次にトングを開通方向毎に料理してやれば完成です。Illustratorはカーソルの座標を数値で表示してくれるので、これを元にCSVを手入力していくことになります。曲線部分は全体の2/3程度ですので、10分割もすれば完全な曲線に見えるでしょう。 問題はテクスチャかな・・・。これも実物写真をベースに作ることになりますが、各レールとの位置合わせが難しいうえ、影や凹凸の方向は固定されているため前・後・左・右それぞれにテクスチャを用意しなくてはいけません。先は長い・・・。